Tip 1: Increase relevance by prioritising nearby cities
Location biasing can be used within a city autocomplete to automatically favour results which are nearer a particular location, and put those results at the top of the list. This usually means that the nearest (and therefore most relevant) cities or locations appear more quickly and with fewer keystrokes needed.
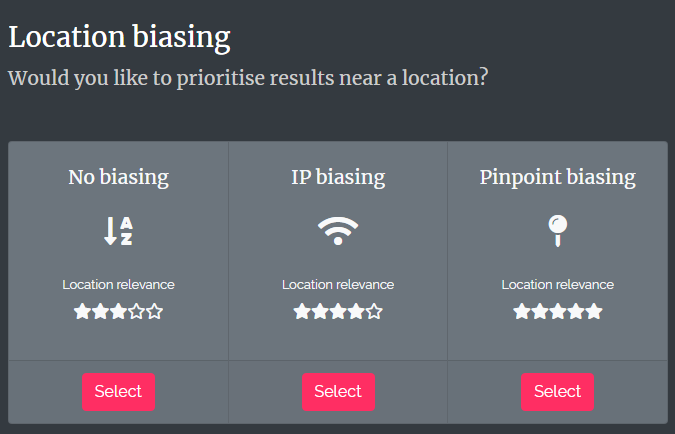
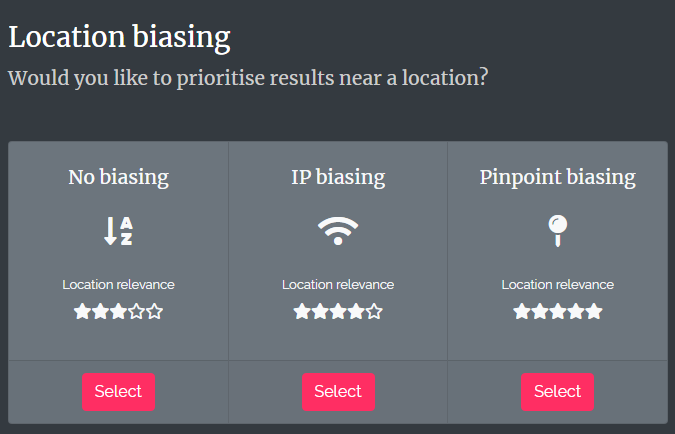
One option for location biasing is IP biasing, which would put cities or locations which are nearest the customer’s IP address at the top of the list.
Another option is for you to specify a particular location, such as your company’s office or your most popular delivery area, and prioritise displaying cities which are nearest to that location. The location biasing option that works best for your website will depend on your business type and what your website form is used for.

Choose between IP biasing or pinpoint location biasing